新人プログラマーのアプリ開発 第9回 Google Analytics導入
今回は、Google Analytics を使ってメモアプリへのアクセスを測定します。
この記事で分かること
・Google Analytics の導入
Google Analytics は、Google が提供する、Web サイトのアクセス解析ツールです。 リアルタイムの利用状況や、アクセス元のデバイス情報(スマホか PC ブラウザか)など、さまざまな情報が測定できる、アクセス解析には欠かせないツールです。
Google Analyticsの導入
今回お伝えしたいのは、Nuxt.js に Google Analytics を導入するのはとっても簡単ということです!
まずは、Nuxt.js 用の Google Analytics モジュールがあるので、それをインストールします。
npm install --save @nuxtjs/google-analytics
次に、nuxt.config.js に設定を記述します。
(前回、PWA モジュールの設定を記述した箇所の下に記述します)
// nuxt.config.js
... ...
export default {
... ...
modules: [
'@nuxtjs/pwa', // 前回設定したPWAモジュール
['@nuxtjs/google-analytics', {
id: 'your id'
}]
],
... ...
}
「your id」のところには、Google Analytics で作成されたトラッキング ID を記述します。
設定はこれだけで OK です。
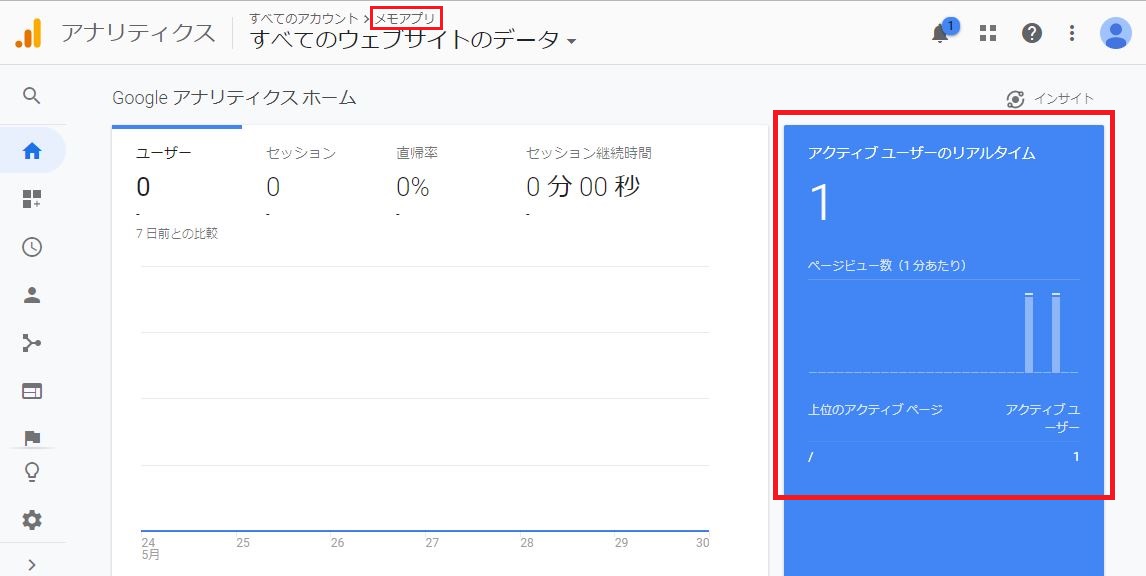
アプリを再デプロイした後、Google Analytics のコンソールを確認してみます。

これでアプリへのアクセスが測定できるようになりました!

