新人プログラマーのアプリ開発 第8回 PWA設定
今回は、前回デプロイしたアプリに PWA 設定を追加します。
この記事で分かること
・PWA設定の手順
・PWA設定の検証
PWA(Progressive Web Apps)は、スマホアプリのように動作する Web アプリのしくみです。スマホアプリの利点である、オフラインでの利用やプッシュ通知が Web アプリでも可能になります(※ブラウザによってサポート状況は異なります)。
PWA設定の手順
まずは、プロジェクトに PWA 用のモジュールをインストールします。
npm install --save @nuxtjs/pwa
インストール後、nuxt.config.js に設定を記述します。
// nuxt.config.js
... ...
export default {
... ...
modules: [
'@nuxtjs/pwa'
],
manifest: {
name: 'nuxt_test_app',
short_name: 'nta',
lang: 'ja'
},
... ...
}
なお、Nuxt.js のプロジェクト作成時に PWA 化を行う設定にしておけば、自動でインストールと設定の記述を行ってくれます。
次に、スマホ画面へのインストール時などに使用するアイコンを準備します。
(メモアプリの「メ」をキャプチャして使います!)

ついでに、ブラウザタブに表示される favicon 画像が Nuxt.js のロゴのままなので、準備したアイコンから favicon を作成( ico 形式に変換)しておきます。作成したアイコンと favicon は、static ディレクトリ直下に配置します。
それでは、PWA 化したアプリを再デプロイしていきます。
デプロイ中のアプリは一旦停止します。停止は、次の firebase コマンドで実行できます。
firebase hosting:disable
改めてアプリをビルドし、デプロイします。
npm run build
firebase deploy
アプリにアクセスすると、ブラウザタブに変更した favicon が表示されています。

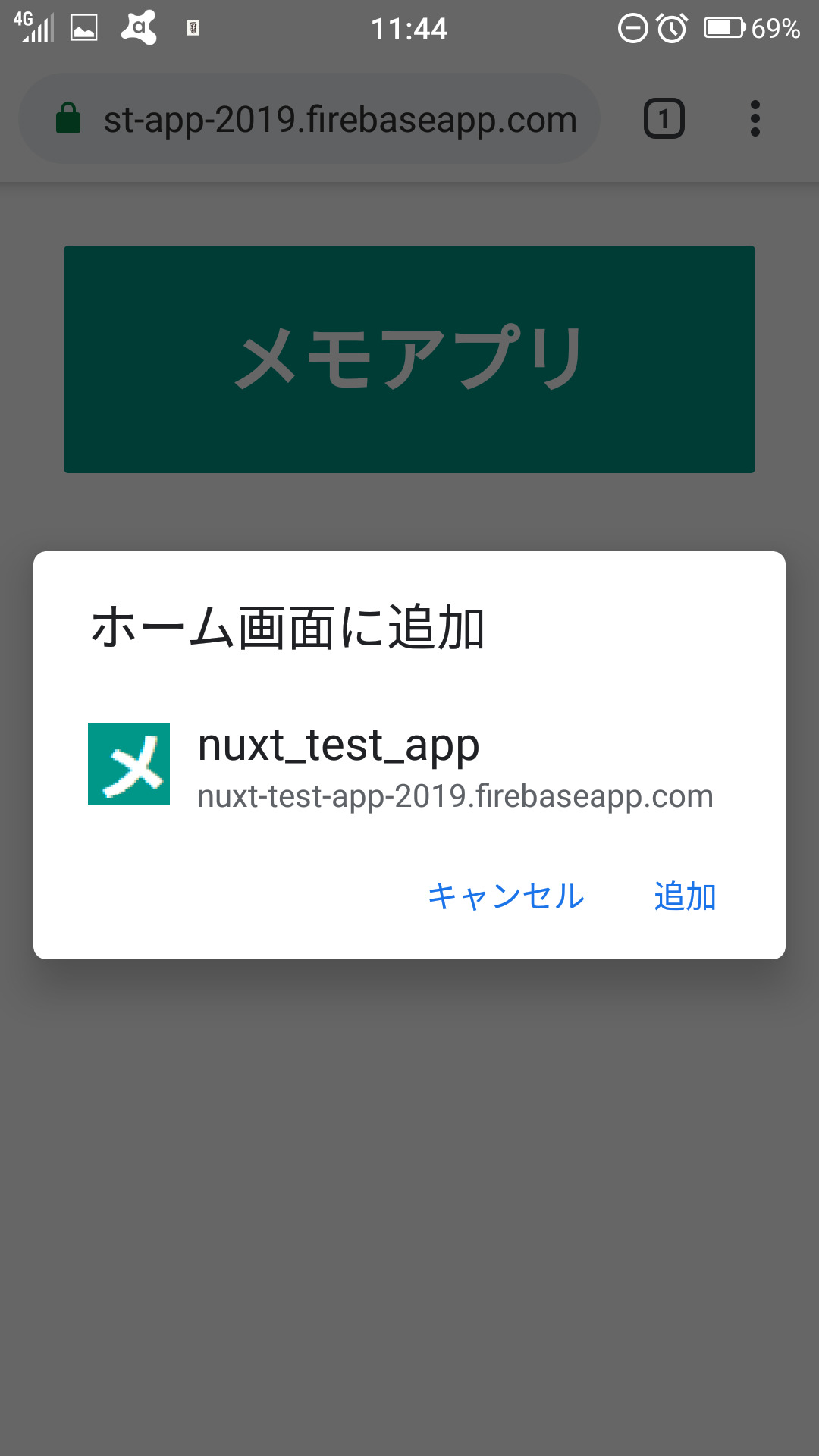
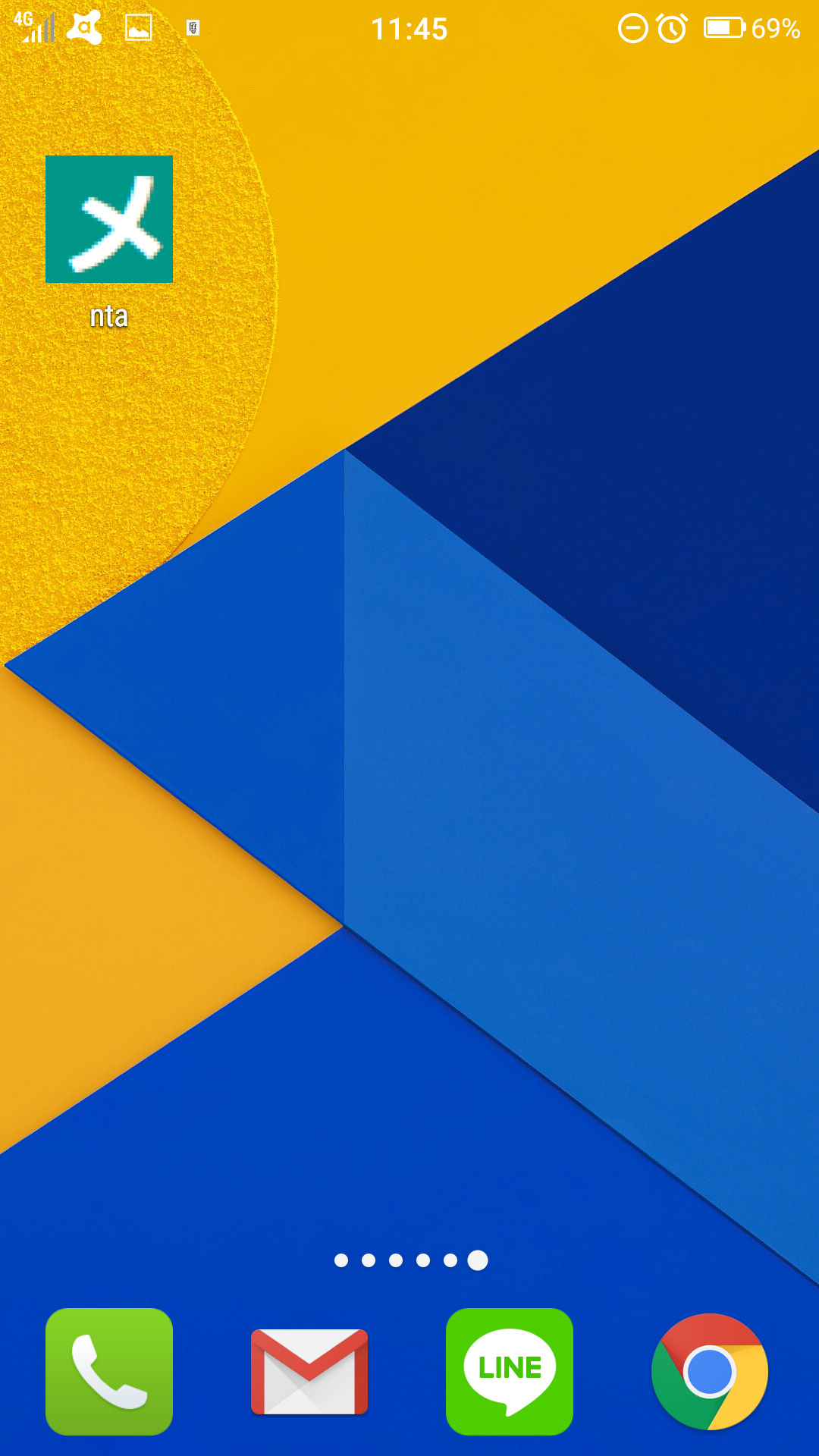
スマホのブラウザからアクセスし、ホーム画面に追加すると、設定したアイコンが表示されます。


PWA設定の検証
最後に、PWA 設定が正しく行われているかを見ておきます。
chrome ストアの lighthouse を使えば簡単に検証できます。

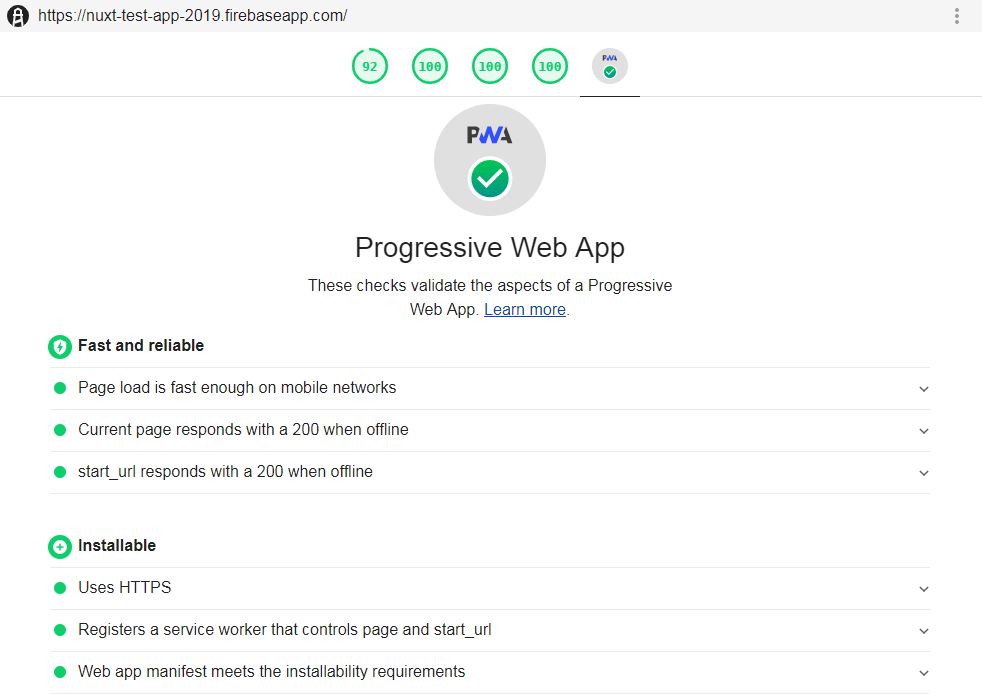
検証したいページをブラウザで開き、lighthouse のアイコンから「Generate report」ボタンをクリックすれば OK です。「Https通信」「レスポンシブデザイン」「アイコンの設定」など、PWA としての要素を満たしているか自動で検証してくれます。

PWA として評価されました(ヤッター!)(つづく)

