新人プログラマーのアプリ開発 第4回 共通レイアウト
今回はコレだけ!(記事を書く時間があまりとれませんでした、、)
この記事で分かること
・共通レイアウト
共通レイアウト
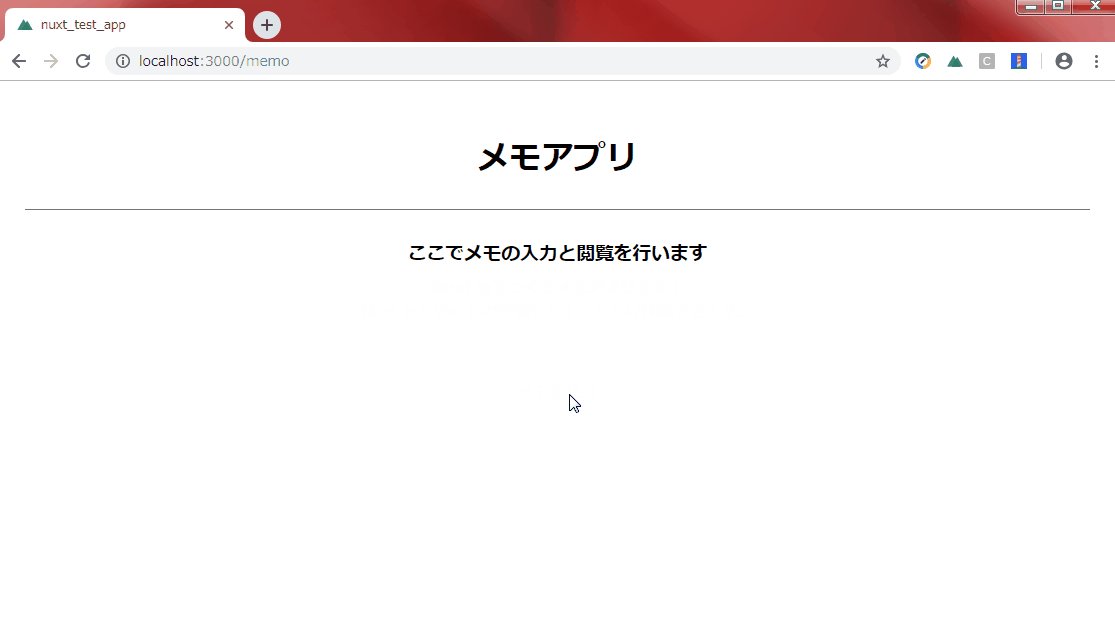
前回作成したアプリでは、memo ページにタイトルがありませんでした。

同じ要素を複数のページに設定したい場合には、共通レイアウトが便利です。
Nuxt では、layouts ディレクトリの default.vue を編集することで、簡単に共通レイアウトを組み込むことができます。
// default.vue
<template>
<main>
<header>
<div>
<h1>メモアプリ</h1>
</div>
</header>
<nuxt />
</main>
</template>
<script>
export default {
}
</script>
<style scoped>
/* 省略 */
</style>// index.vue
<template>
<div>
<section>
<p>
<strong>Nuxt.jsでつくるメモアプリです!</strong><br/>
Nuxt.jsとVue.jsの特徴をちょっとだけ体験できます。
</p>
</section>
<section>
<nuxt-link to="/memo">メモを使う</nuxt-link>
</section>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/* 省略 */
</style>
index.vue の <header> タグとルートの <main> タグ、適用している style を default.vue に移しました。default.vue の <nuxt/> タグの部分には、ページの html が読み込まれます。

これで共通レイアウトを組み込むことができました!(つづく)

